
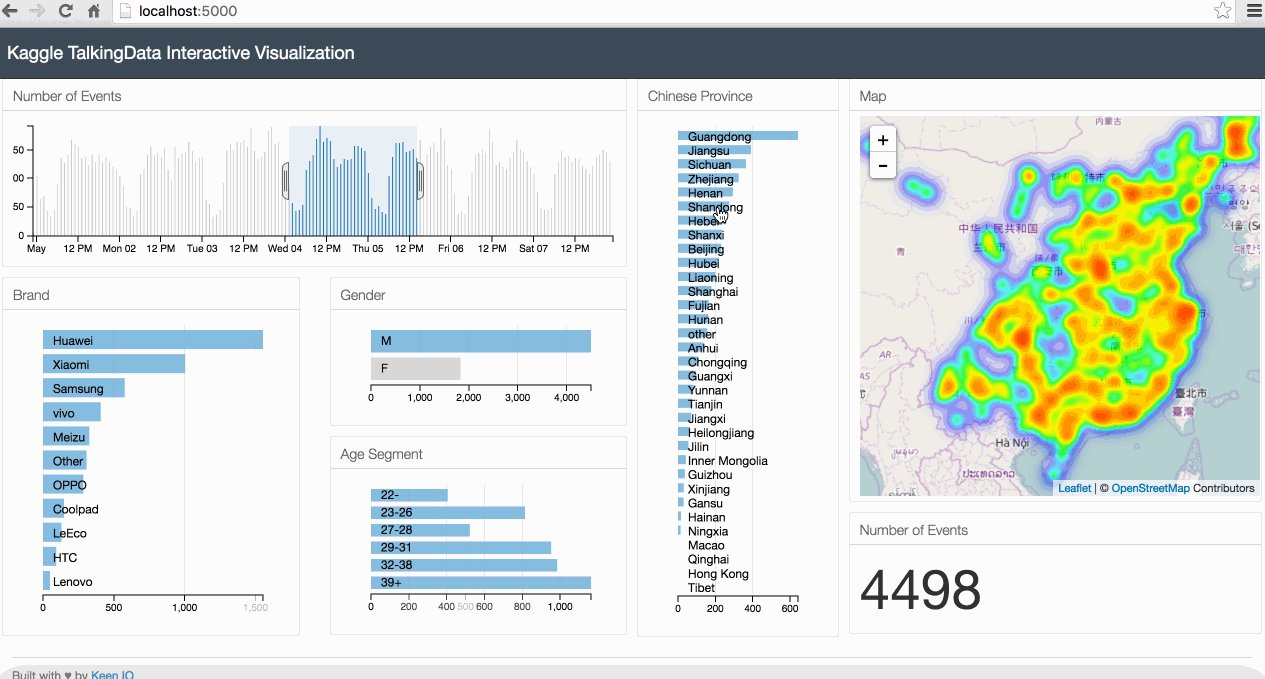
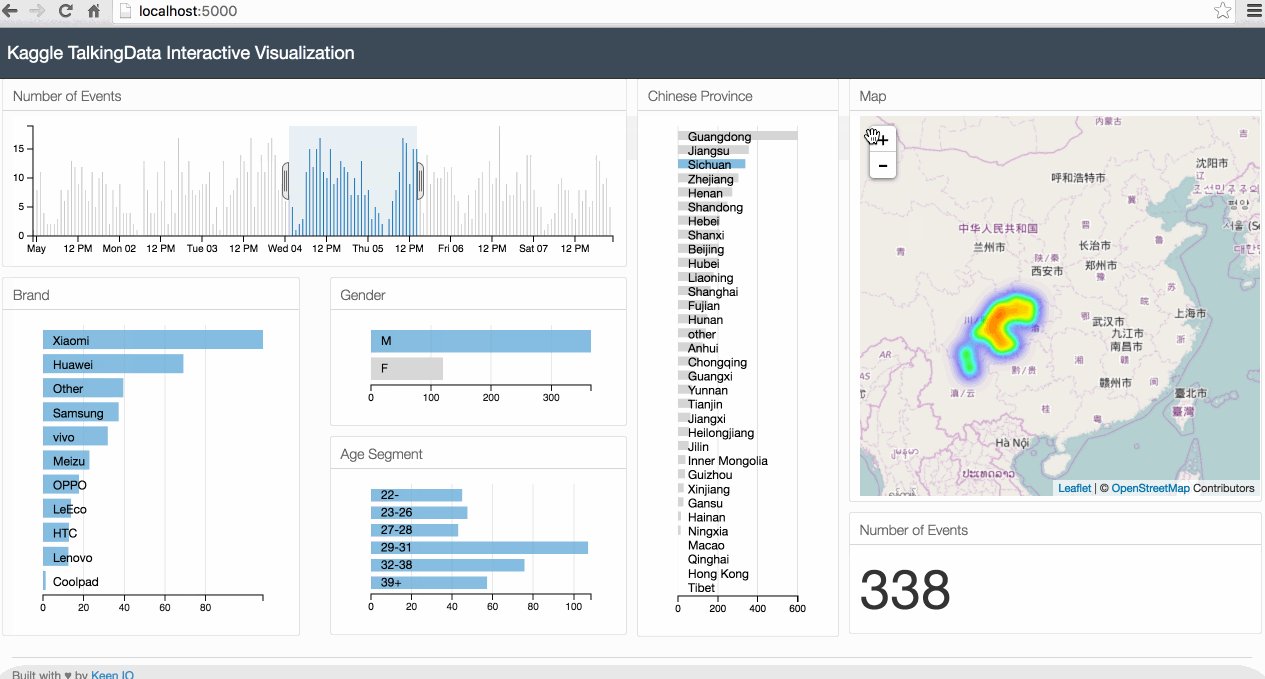
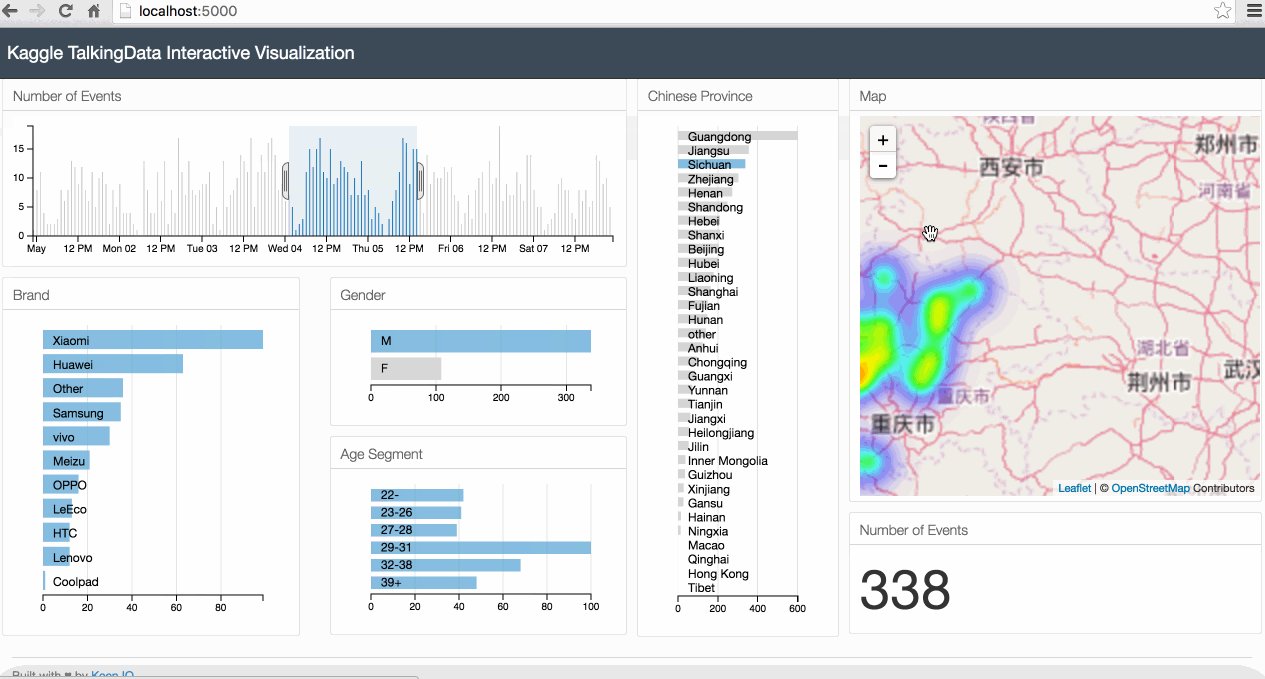
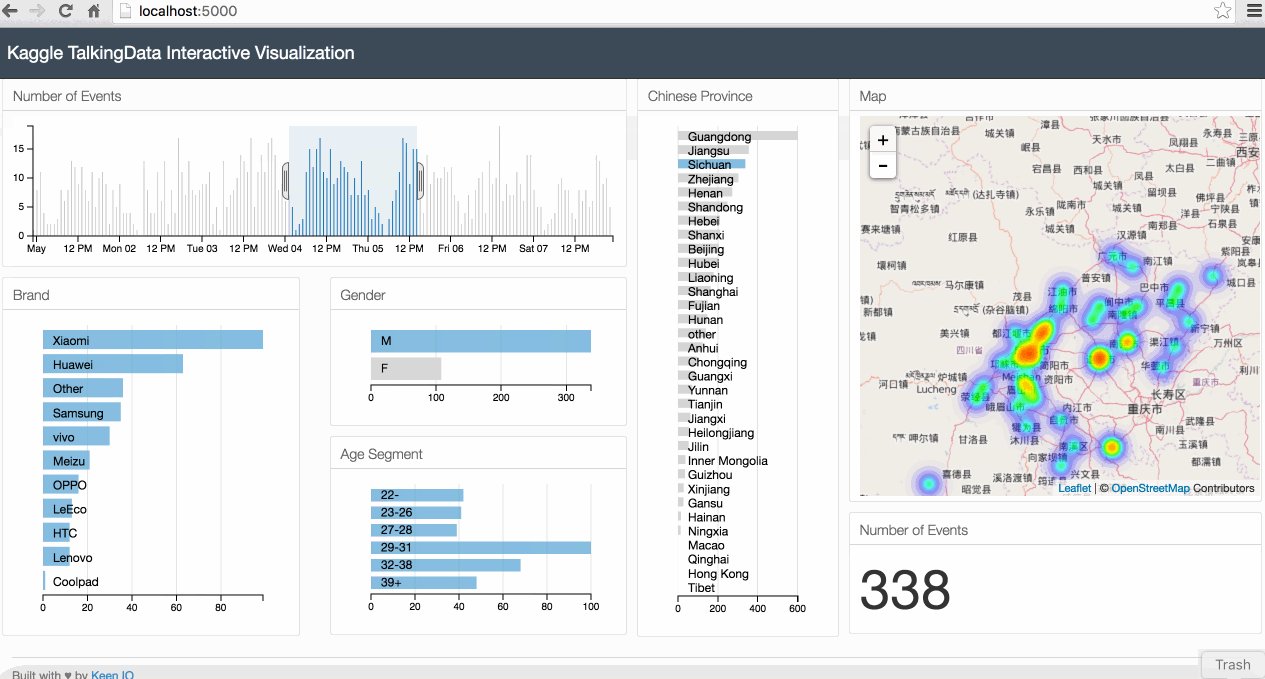
Interactive Data Visualization of Geospatial Data using D3.js, DC.js, Leaflet.js and Python // Adil Moujahid // Data Analytics and more

javascript - Leaflet filter with multiple GeoJSON layer properties - Geographic Information Systems Stack Exchange

Polygon values in Shiny leaflet choropleth change when deployed to shinyapps.io - shiny - RStudio Community

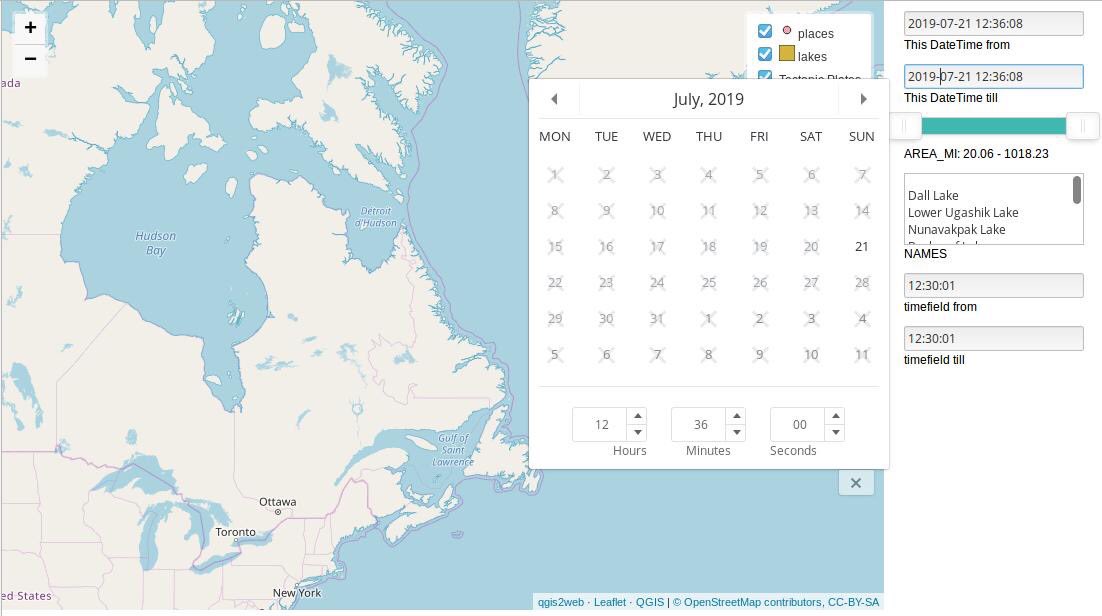
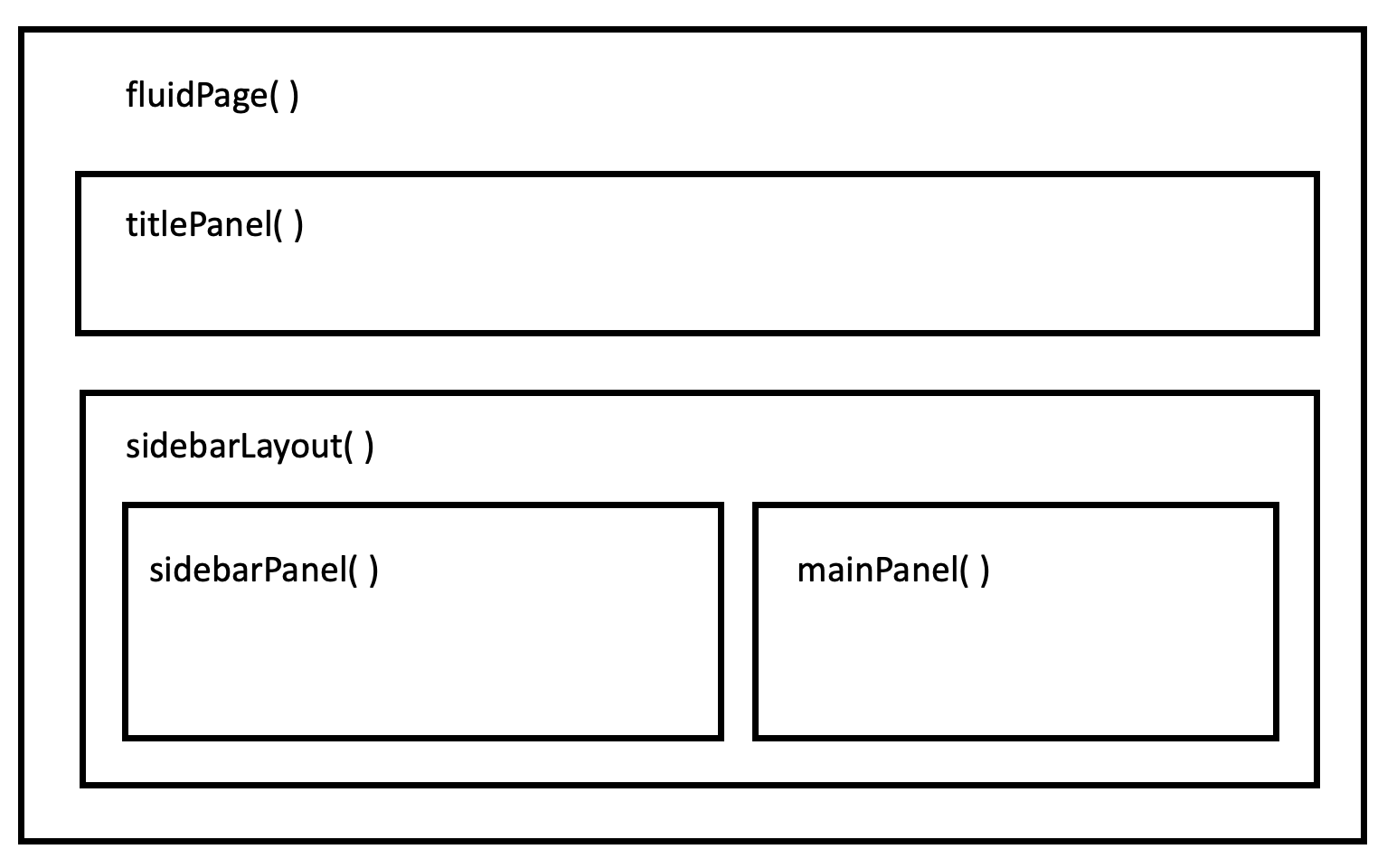
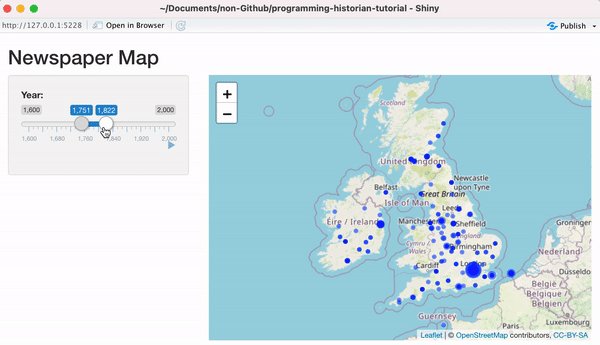
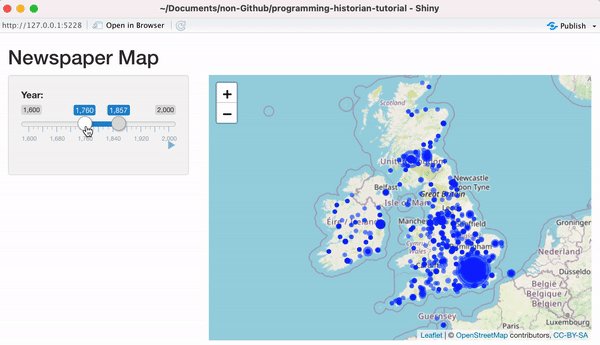
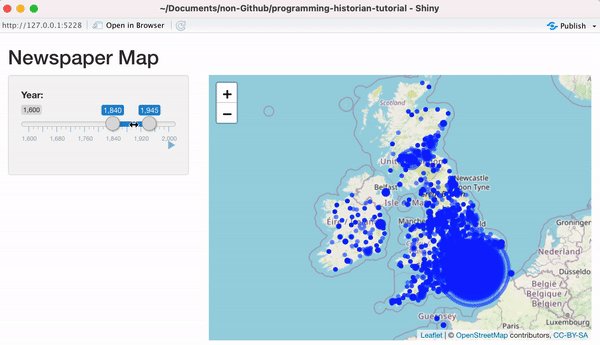
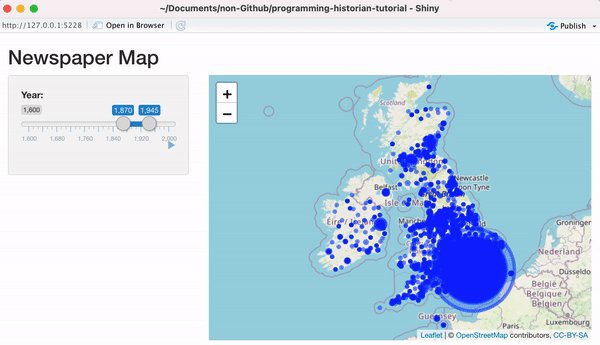
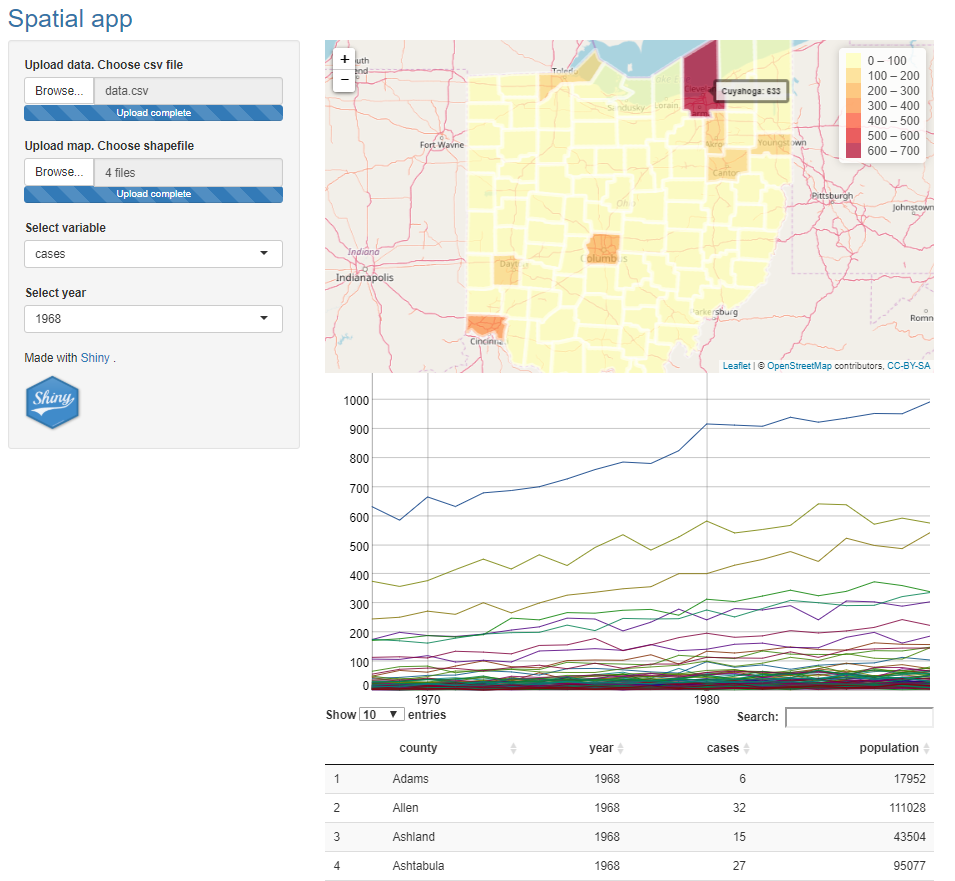
Chapter 15 Building a Shiny app to upload and visualize spatio-temporal data | Geospatial Health Data: Modeling and Visualization with R-INLA and Shiny

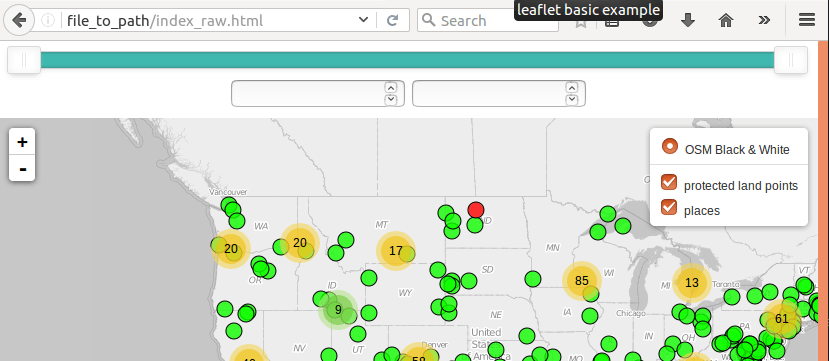
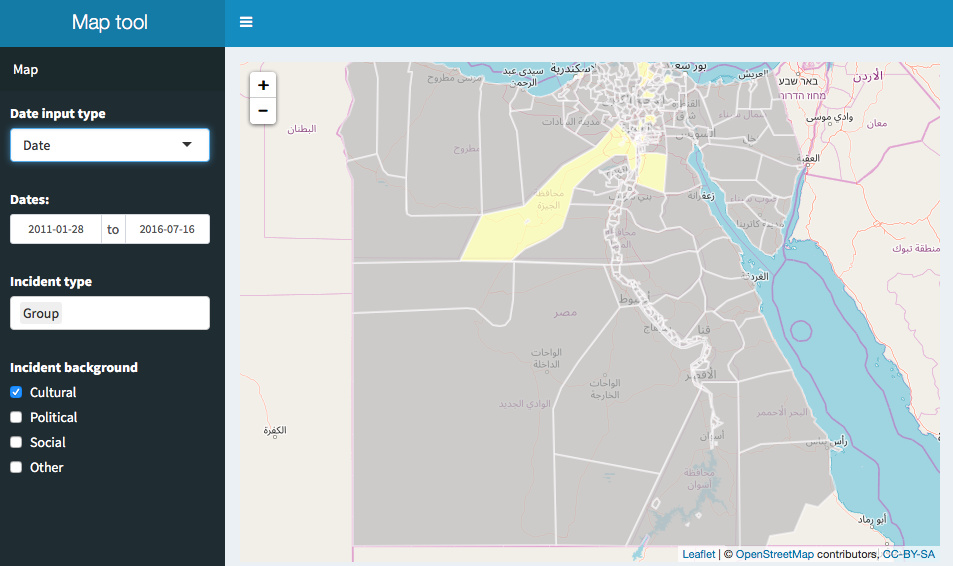
javascript - Filtering GeoJSON layer on Leaflet map based on date selected by user - Geographic Information Systems Stack Exchange

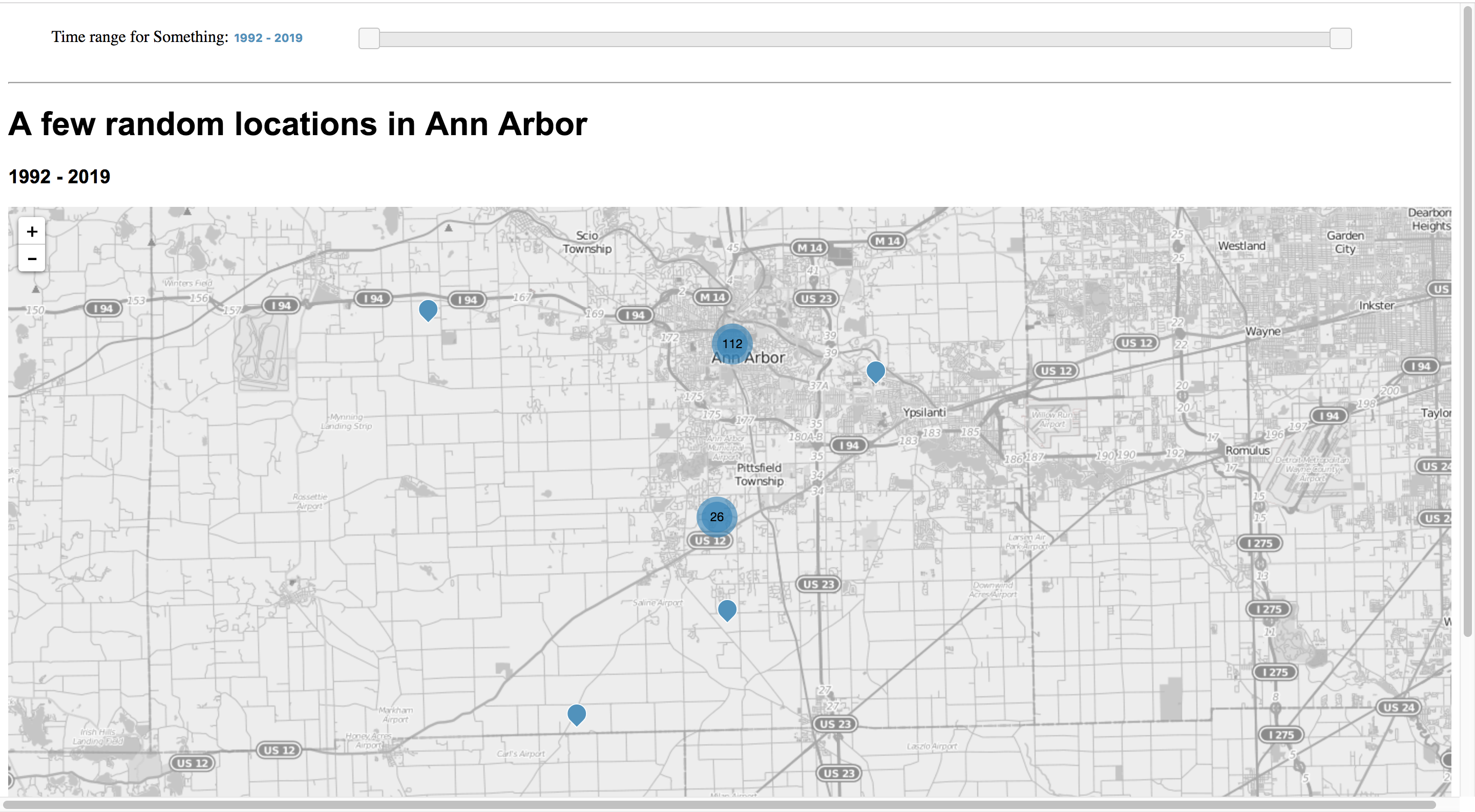
javascript - Filtering GeoJSON layer on Leaflet map based on date selected by user - Geographic Information Systems Stack Exchange

Multi faceted data exploration in the browser using Leaflet and amCharts | by Sergio Marchesini | Towards Data Science

javascript - Leaflet - select markers within the radius given with details provided - Geographic Information Systems Stack Exchange

Multi faceted data exploration in the browser using Leaflet and amCharts | by Sergio Marchesini | Towards Data Science

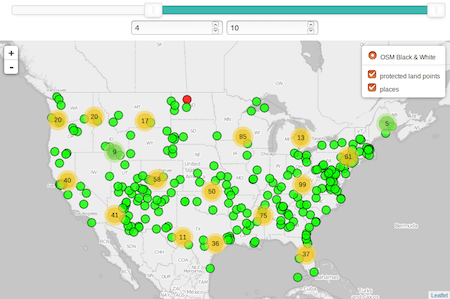
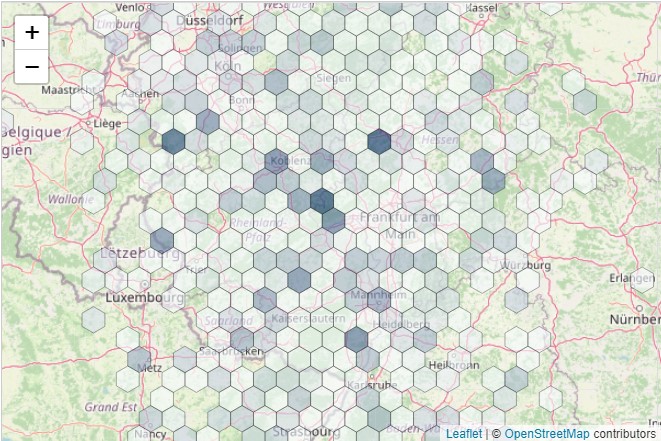
Leaflet Data Visualization Strategies - Markers, Marker Clusters, Heatmap, Hexbins - Geography & Coding