
Canvas toDataURL fails the first time. · Issue #47 · spenibus/cors-everywhere-firefox-addon · GitHub

Three.jsがレンダリングに使っているCanvasをdrawImageのsrcにしたり、toDataURLでbase64化したりすると真っ黒になるときの対策方法(preserveDrawingBufferをtrueにする) 🖼 - みかづきブログ・カスタム

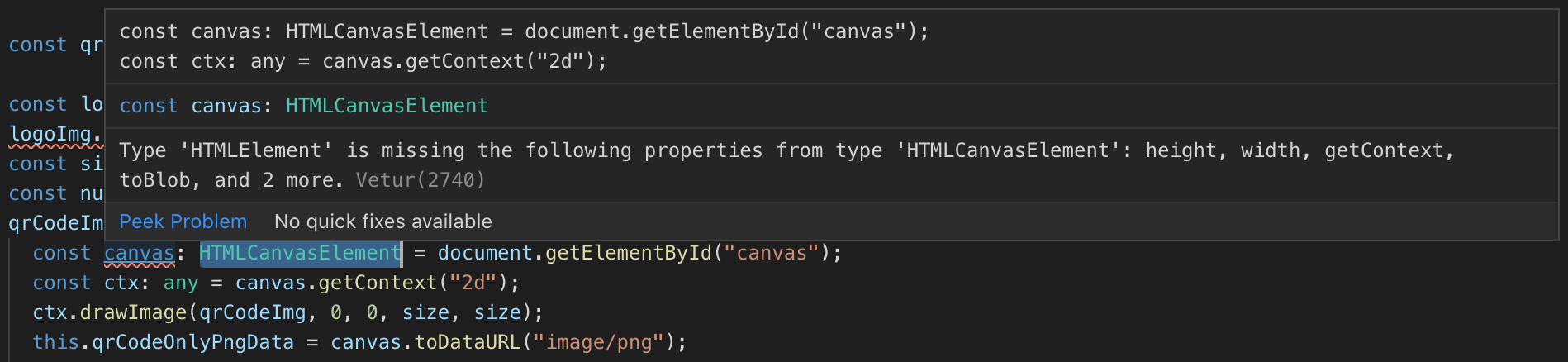
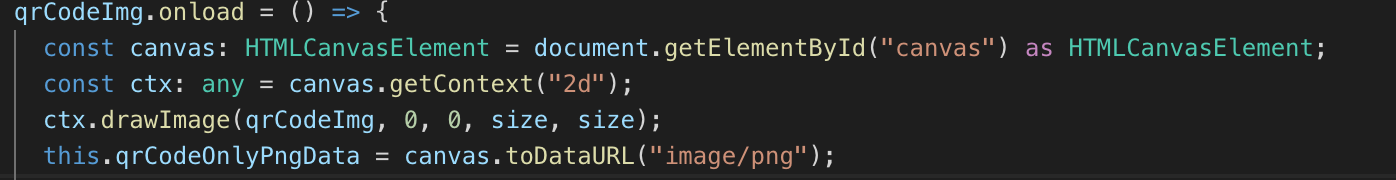
Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト

Solve the problem of using in ie11 canvas.toDataURL The problem of reporting securityerror | Develop Paper

Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト

html - canvas.toDataURL is returning black image while picking pic with cordovaImagepicker - Stack Overflow











![HTML5] Canvasを画像に変換しサーバへ送信する HTML5] Canvasを画像に変換しサーバへ送信する](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2020/02/html5_canvassend1_2.png?resize=939%2C356&ssl=1)





